Após cadastrar algumas ofertas no seu TravelGo (Veja aqui como cadastrar ofertas), vamos entender como exibi-las em suas páginas (Entenda como funciona as páginas no wordpress) utilizando o editor visual “Visual Composer” (conheça um pouco sobre o Visual Composer).
A exibição de ofertas do TravelGo é feita através de grupos de ofertas que são filtrados por muitos níveis. O primeiro dele é por “Tipo de Produto”.
Para começar a criar um bloco de oferta:
Dentro da página que você deseja trabalhar e com o “editor padrão” ativado, divida o layout em linhas e colunas da forma que deseja exibir os grupos de promoção.
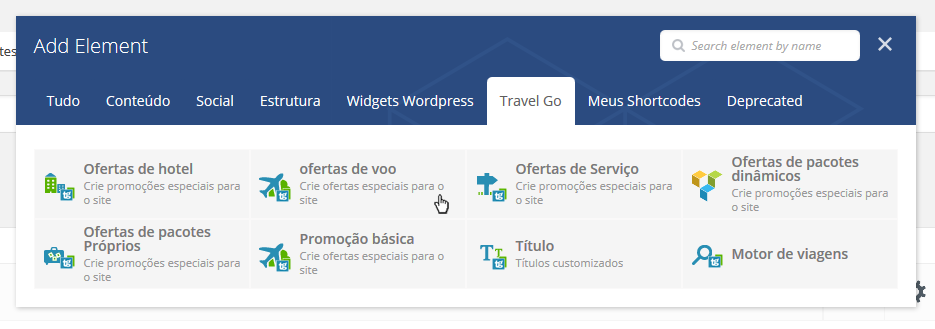
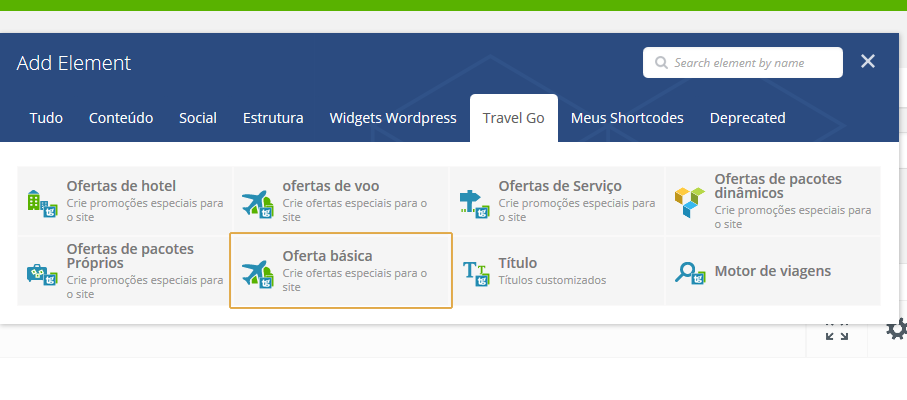
» Escolha uma coluna e clique no sinal “+” para adicionar um grupo de ofertas
Para esse exemplo, vamos usar uma “oferta de voo” que possui algumas peculiaridades com relação aos outros produtos.
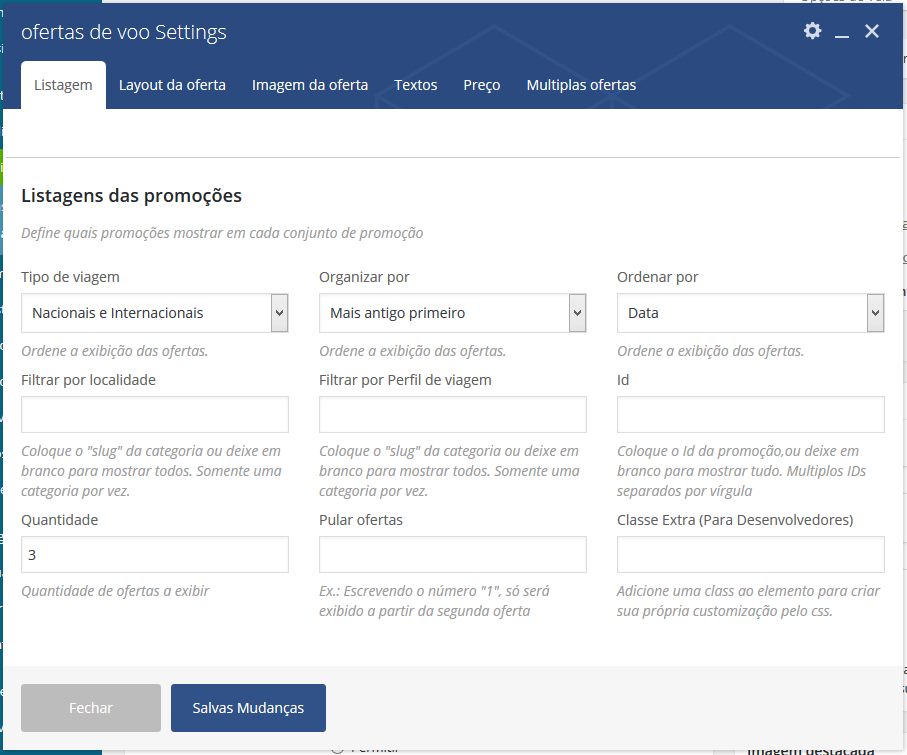
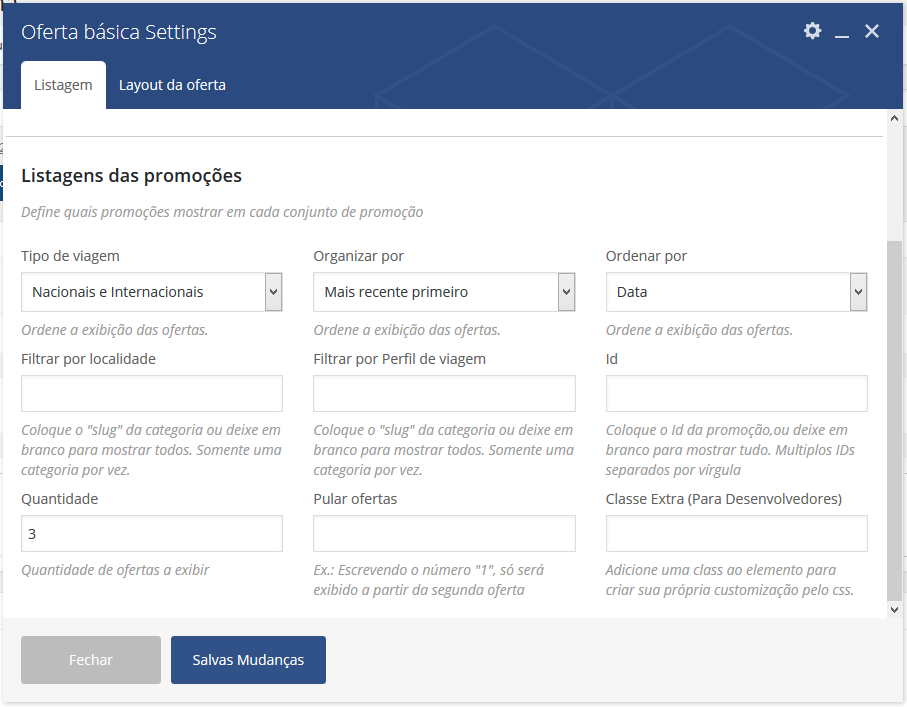
Na aba “Listagem” você pode definir alguns critérios ou filtros para determinar quais promoções você deseja exibir.
A maioria dos filtros possui uma pequena descrição de como funcionam para ajudar a compreender a ferramenta como na imagem abaixo:
 Pontos importantes:
Pontos importantes:
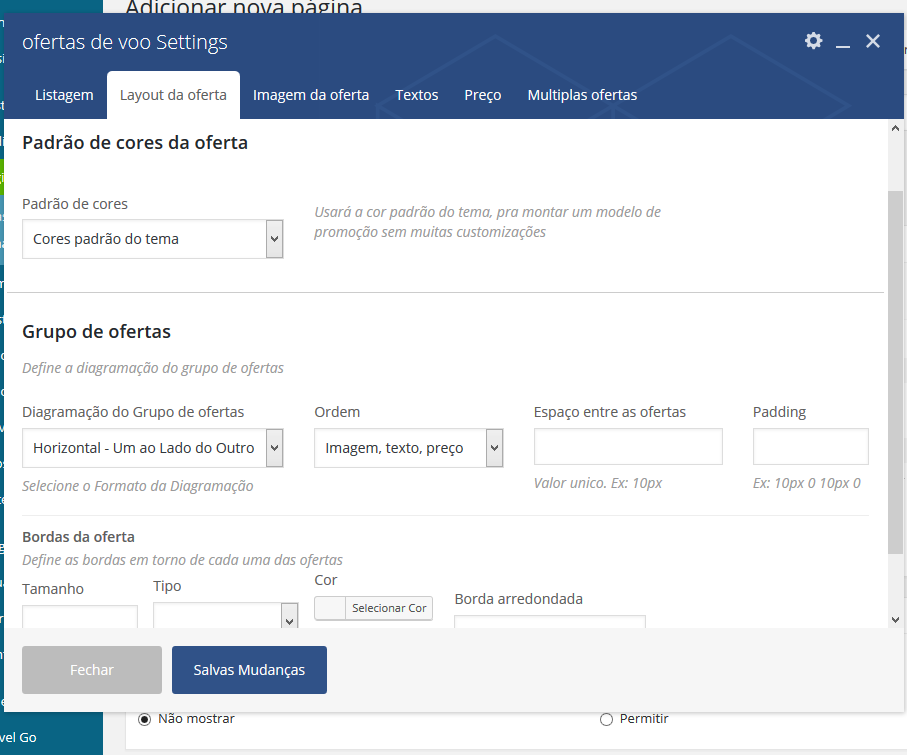
Na aba “Layout da oferta”
– A opção “Padrão de cores” define o nível de detalhes que você deseja configurar na sua oferta
– A opção “Diagramação do Grupo de Ofertas” determina se as promoções serão exibidas uma ao lado da outra ou uma abaixo da outra. Essa opção é importante pois setando as promoções como “Horizontal – Um ao lado do outro” você pode criar uma linha de promoções com os mesmos parâmetros sem precisar criar varias promoções e organiza-las em colunas
– O campo “Ordem” altera a ordem do html das ofertas permitindo que você mude alguns itens de posição. Isso pode facilitar muito a diagramação.
– Você pode definir o alinhamento da imagem, largura e margens
Na aba “Texto”
– Algumas opções de configuração são formadas por um conjunto de itens que devem ser trabalhados em grupo. Por exemplo as opções de tipografia.
No campo “Tag” você deve escolher como o html será formado: Usando o html padrão definido pela nossa equipe de acordo com a hierarquia do código. Ou você pode escolher uma tag de sua preferencia entre as principais tags existentes. Ou ainda, escolher uma opção de “Texto adicional”.
As opções de texto adicional são definidas:
» No menu principal, clique em “Design”
» Em seguida Clique em “Opções do tema”
» Clique no menu “Textos”
» Clique na aba “Textos adicionais”
Você encontrará 10 opções de texto que podem ser customizadas e utilizadas nas ofertas ou em outras funcionalidades do “Visual Composer”
Na aba “Preço”
– Na opção “Agrupar Chamada e preço em uma ‘div'” altera o html para que o html seja exibindo dentro da mesma div, ou individualmente permitindo mais controle na hora de customizar o visual do preço das ofertas.
– Você também pode configurar a exibição das chamadas de preço, do próprio preço e toda a tipografia.
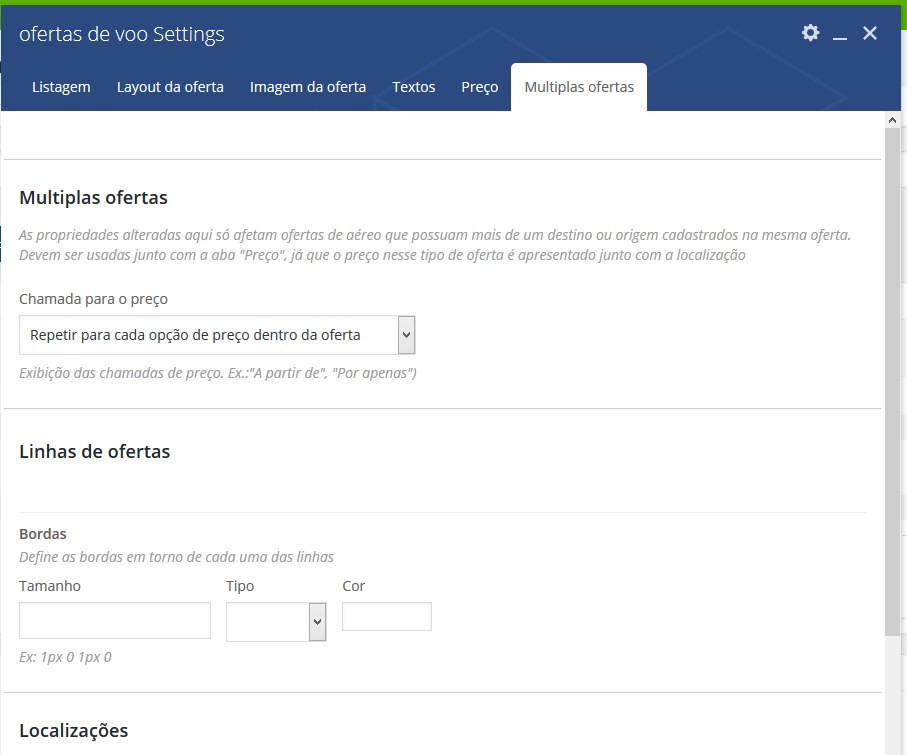
Para ofertas de aéreo
Para ofertas do tipo “Ofertas de voo” também existe a opção múltiplas ofertas.
Caso a oferta que você cadastrou tenha mais de uma localização, você poderá ajustar o visual da listagem de preços e localizações através desse painel. Caso a oferta escolhida não seja uma oferta múltipla, as alterações dessa aba não afetarão o layout.
Oferta Básica
Esse tipo de oferta foi criado para os clientes que desejam criar seu próprio css. Dessa forma, somente o html da oferta é gerado e você pode customiza-lo utilizando o campo “Classe Extra (Para Desenvolvedores)”.
A quantidade de opções disponíveis para esse tipo de oferta é bem menor já que não possui ajustes de cor e tipografia, mas também é bastante completa:
– Na aba “Listagens das promoções”
Essa aba é exatamente igual a das promoções anteriores onde você define os filtros para a listagem das promoções.
– Na aba “Layout da oferta”
Reúne todas as customizações de html dos outros tipos de ofertas em uma única aba.
Você pode inserir seu próprio CSS conforme explicado no artigo “Trabalhando com um css próprio”







Deixe um comentário
Você precisa estar logado para dar um palpite.