O TravelGo utiliza o fantástico plugin “Visual Composer” desenvolvido pela WP Bakery para a personalização do seu layout. Com as ferramentas disponíveis, é possível criar páginas mais complexas sem a necessidade de alterar códigos.
Como o Visual Composer funciona e o que ele pode fazer?
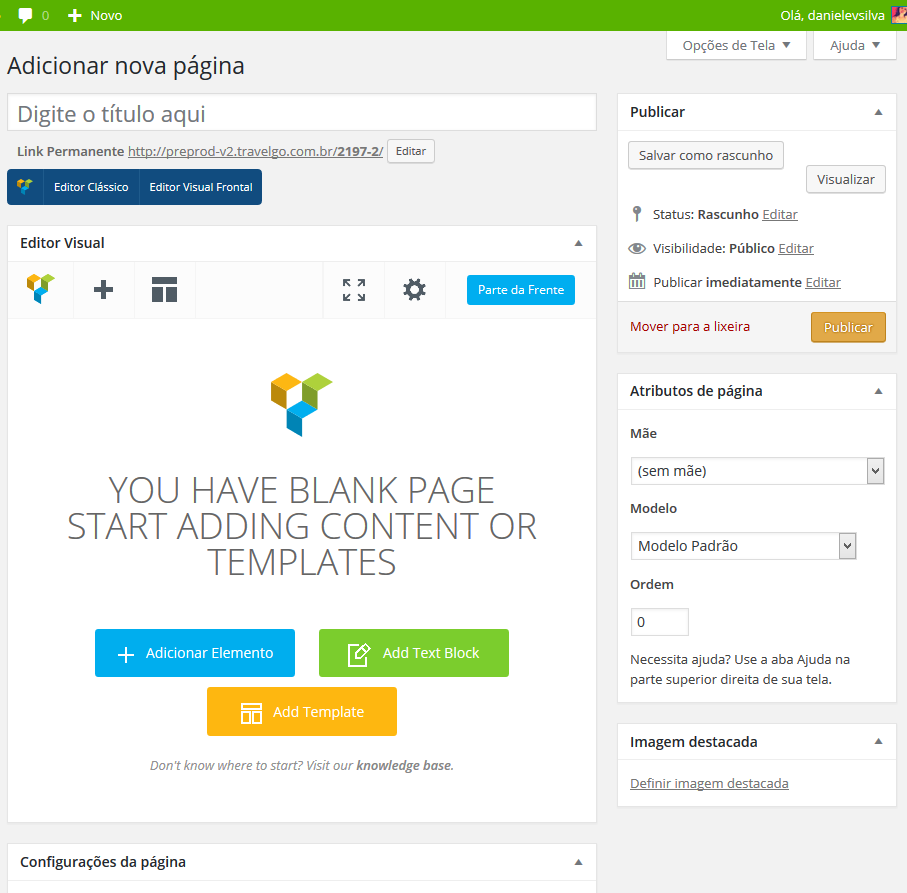
Como já vem ativo em todas as instalações do TravelGo, basta criar uma página para começar a utilizá-lo (veja aqui como criar uma nova página). Quando criar uma nova página, ela deverá ser bem parecida com a imagem a seguir:
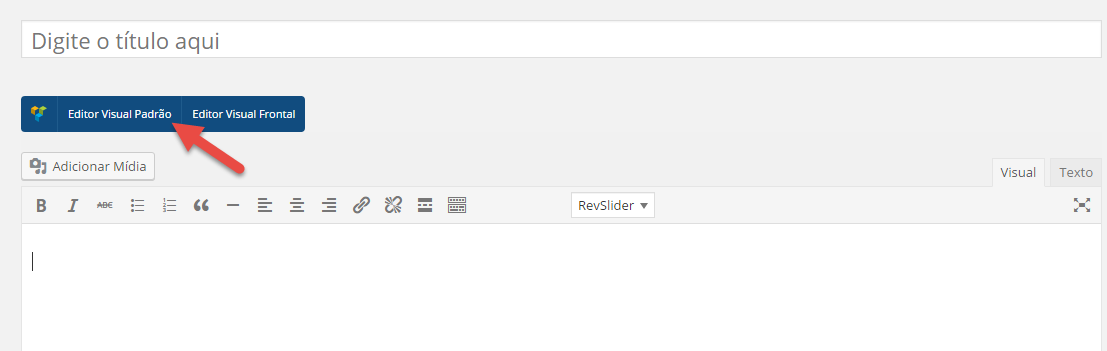
Caso a sua página não exiba as opções do visual composer, clique no botão “Editor visual padrão” para ativa-lo conforme imagem abaixo.
A partir daqui, as possibilidades são praticamente ilimitadas! Você pode adicionar linhas, colunas, botões, textos. imagens e muito mais, utilizando todas as opções do Visual Composer. Além disso, há também a opção de salvar seus layouts como modelos para que sejam reutilizados depois!
Antes de começar a utilizar realmente o seu editor visual, é importante entender melhor como ele funciona, e como a hierarquia dos elementos da página deve ser trabalhada.
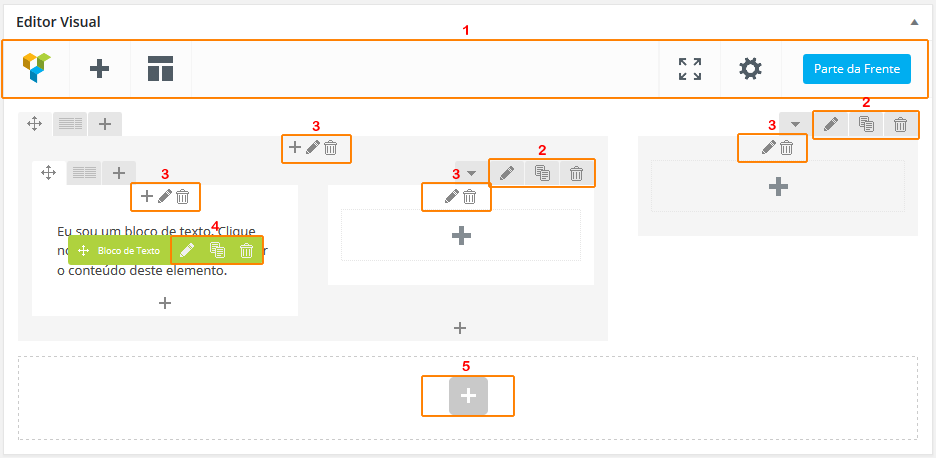
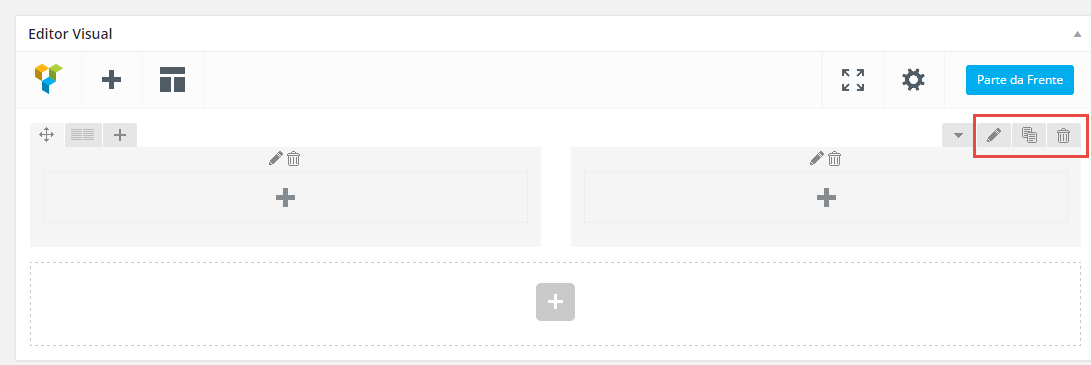
Quando ativo, o “Visual composer” se resume a area chamada de “Editor Visual”. Veja na imagem a seguir como utilizar cada nível de controle
1 – Nível externo – Todas as alterações feitas nessa área afetam todo o “Editor Visual”. Você pode utilizar o botão “+” nessa área para inserir um novo componente na página. O componente será sempre adicionado ao final da página e você pode arrasta-lo para a sua área de interesse.
2 – Nível da linha – Todas as alterações feitas aqui, afetam toda a “Linha”, as colunas e os componentes dentro dela. Por exemplo, clicando no botão “Lápis” você pode escolher a cor de fundo, e margem para a “Linha”, essas configurações serão aplicadas em toda a “Linha”. O botão “Lixeira” exclui a “Linha” e todas as linhas e componentes dentro dela. Clicando no botão “+” você pode adicionar um novo componente diretamente dentro da linha.
3 – Nível de coluna – As alterações feitas aqui afetam todas as “Linha” e os componentes que estiverem dentro dela. O botão “Lixeira” exclui a coluna e todas as linhas e componentes dentro dela. Clicando no botão “+” você pode adicionar um novo componente diretamente dentro da coluna.
4 – Nível de componente – Todas as alterações feitas aqui alteram somente o componente atual
5 – Botão adicionar – Adiciona novos componentes a página, sempre no final dela
Trabalhando com “linhas”
A base do visual composer são as “linha”. Linhas servem para diagramar sua página e montar a estrutura onde cada parte do conteúdo será exibida.
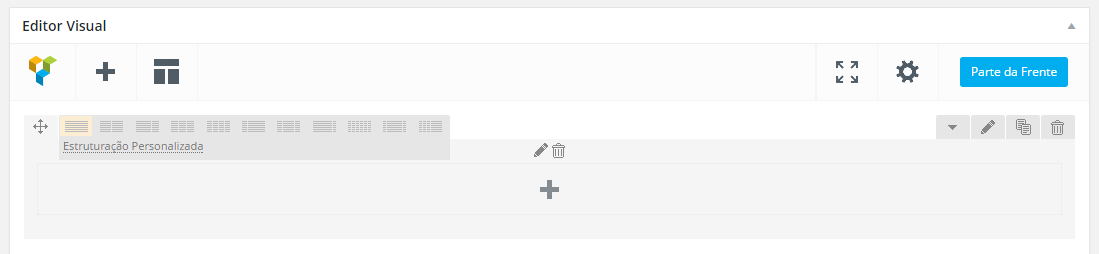
– Para criar a sua primeira linha clique no botão azul “Adicionar elemento”. Caso já existam outros elementos na tela, você pode inserir uma nova linha clicando no sinal “+” no topo da área “Editor Visual”
– “Linhas” podem ser dividas em colunas criando células pequenas na mesma “linha”, exatamente como em uma planilha do excel. Basta passar o mouse sobre o ícone no canto superior esquerdo da “linha” e selecione quantas e quais os tamanhos das linhas que deseja criar.
– Você por criar “Linhas” dentro de “Linhas”, mas são permitidos somente dois níveis. Sendo assim, você pode criar uma “linha” com duas colunas, e dentro de cada coluna colocar outras “Linhas” com outro número de colunas, por isso as possibilidades de diagramação são infinitas!
Elementos da página
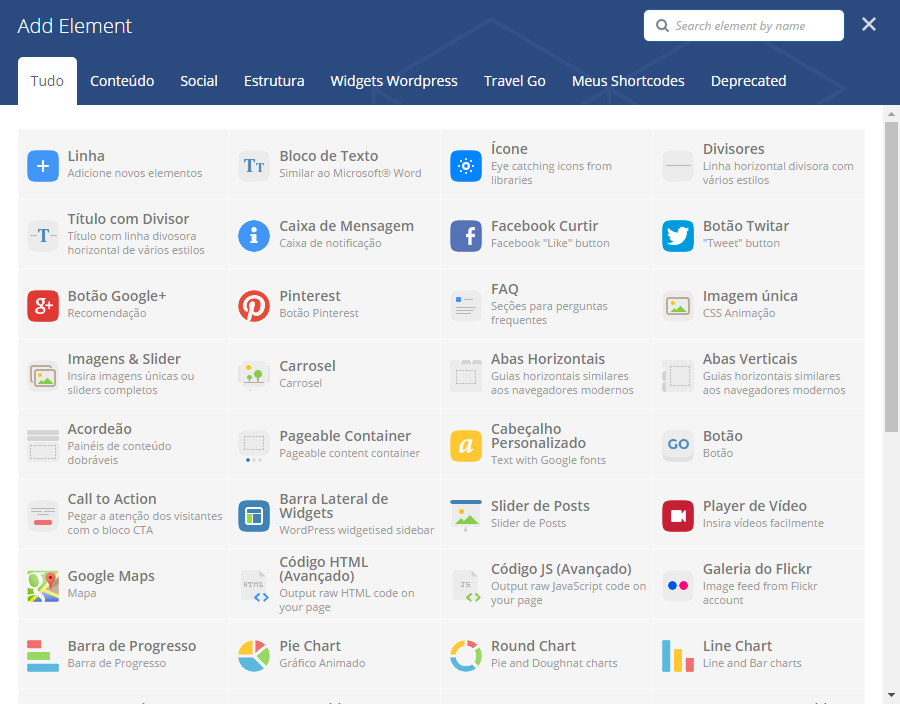
O próximo passo é começar a adicionar recursos a sua página. Basta clicar no botão “Adicionar Elemento” para abrir um painel com todos os componentes disponíveis. Há diversas opções para adicionar, caixas de texto, títulos, compartilhamento social, imagens, galerias, acordeões, posts antigos (que também funcionam com ofertas e destinos que você cadastrou, além dos posts de blogs), botões e até mesmo menus e widgets da barra lateral.
Clique em qualquer elemento para abrir as opções disponíveis, que variam da escolha de cores e alinhamentos, slides de transições ou categorias recentes de posts.
Arraste e solte
Em qualquer ponto do processo de personalização, você pode arrastar e soltar qualquer elemento da linha ou da página para reorganizá-los. É possível editar qualquer elemento e qualquer conteúdo de forma rápida e fácil e também excluí-lo.
Depois de criar um layout que você amou, é possível salvá-lo como um modelo. Basta clicar no botão “Modelos”, escolher o seu layout, nomear e pronto, só salvar! Quando você usa um modelo, sua página é preenchida automaticamente com o layout que você salvou.







Deixe um comentário
Você precisa estar logado para dar um palpite.